注:按住Ctrl+F可以直接搜索问题和答案
企业定制说明
- 什么是365编辑器企业定制?
-
365编辑器企业定制是基于 ueditor百度编辑器 进行的二次开发。
企业定制版将365编辑器基本操作功能全部整合,企业可以对接至内部所使用的内容发布业务系统。
使用编辑器企业定制版,无缝对接内部业务系统,灵活使用 各种功能,精美排版,节省时间,提高效率, 让每篇文章的排版都像“私人定制”一样高级。
- 调用需要注意哪些事项?
-
企业定制调用运行的浏览器建议使用 Chrome,火狐等主流浏览器。
因ueditor百度编辑器包是php版本,故服务器需支持PHP运行环境。
企业定制调用部署
- 服务器部署SDK开发包
-
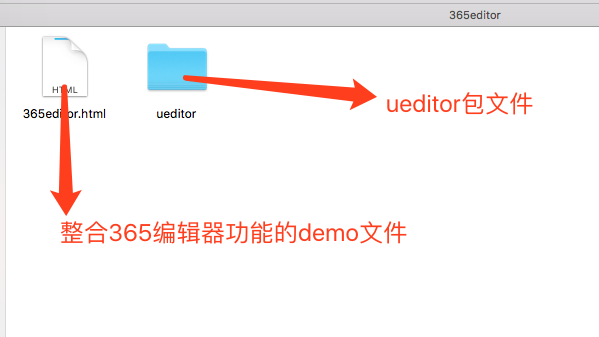
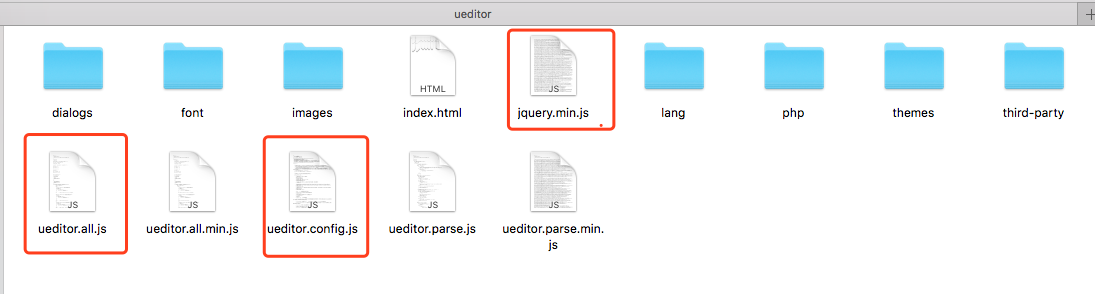
下载SDK开发压缩包,将解压中的ueditor包文件部署到自身内部业务系统服务器中。

- html页面引入ueditor包
-
在html页面中引入ueditor包中的js配置文件。

- 调用企业定制扩展开发文件
-
在html页面中调用365编辑器基于ueditor百度编辑器二次开发扩展的css以及js文件,支持http以及https访问。
<link rel="stylesheet" type="text/css" href="//custom.365editor.com/static/style/demo/demo.css?version=7.5.1"/>
<script type="text/javascript" src="//custom.365editor.com/static/js/demo/demo.min.js?version=7.5.1"></script>
- 在html中加载编辑器的容器
-
<script id="kolediter" name="content" style="width:800px;" type="text/plain"></script>
注:width宽度是编辑器容器以及素材区的总体宽度,可根据自身要求进行修改。
- 在js文件中实例化编辑器
-
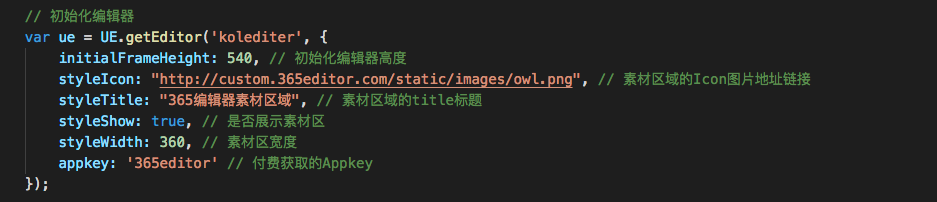
在js文件中实例化编辑器。

实例化配置参数说明
- 配置项说明
-
initialFrameHeight:{Number} 初始化编辑器高度
styleIcon:{String} 素材区头部的logo图标地址链接,不填或为空则不展示logo
styleTitle:{String} 素材区头部的title标题,不填或为空则不展示title
styleShow:{Boolean} 是否默认展示素材区,true为默认展示,false为默认不展示
styleWidth:{Number} 素材区展示宽度
appkey:{String} 付费获取的appkey
上传文件说明
- oss服务器配置
-
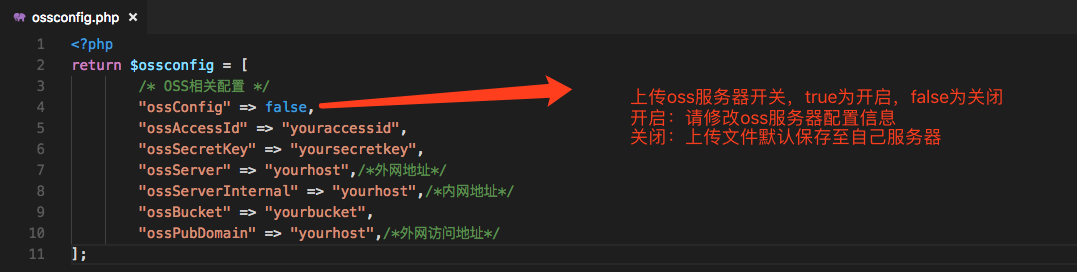
如果需要将上传的视频、音频等文件保存到oss服务器,可在配置文件中进行修改。
oss服务器配置文件路径:/ueditor/php/ossconfig.php

- 上传文件限制
-
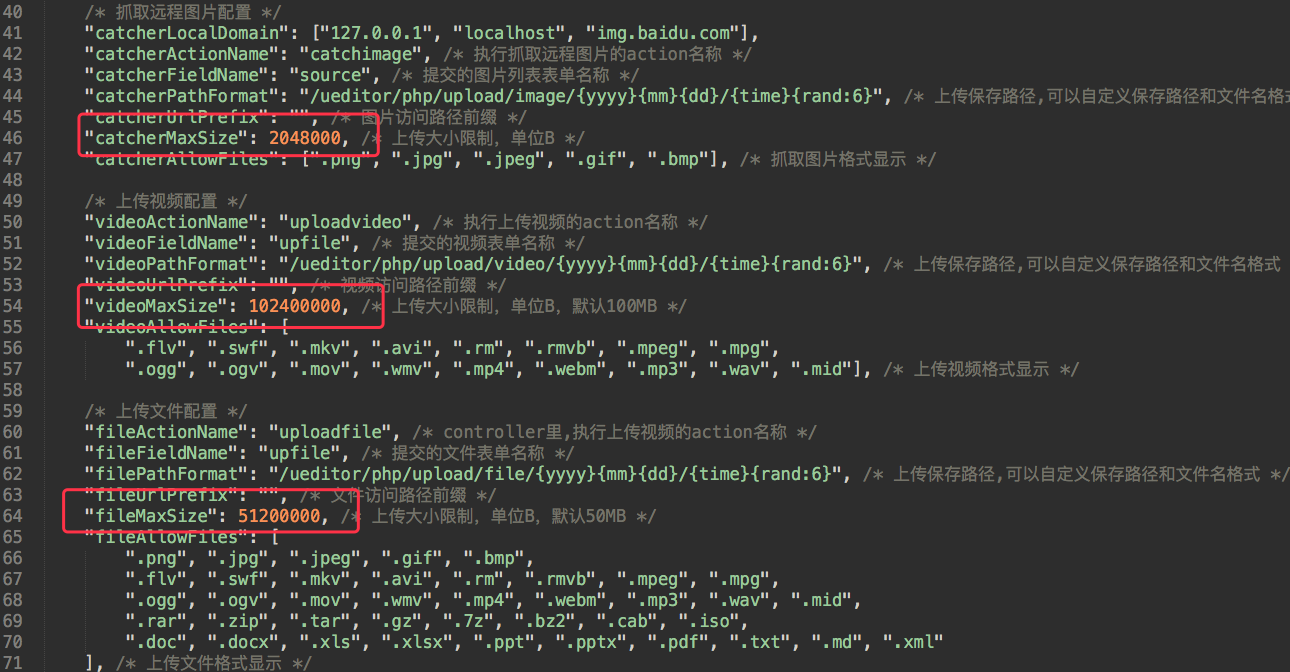
图片,音频,视频上传配置可在文件:/ueditor/php/config.js?version=7.5.1on中进行修改。
上传文件大小请勿超过最大上传限制。

前端代码调用预览
- js文件
-
// 将ueditor包部署到自身服务器中,调用自己服务器的文件,另需jquery库的支持
<script type="text/javascript" src="/服务器目录/ueditor/jquery.min.js?version=7.5.1"></script>
<script type="text/javascript" src="/服务器目录/ueditor/ueditor.config.js?version=7.5.1"></script>
<script type="text/javascript" src="/服务器目录/ueditor/ueditor.all.min.js?version=7.5.1"></script>
// 加载365编辑器企业定制扩展的js文件
<script type="text/javascript" src="//custom.365editor.com/static/js/demo/demo.min.js?version=7.5.1"></script>
- css文件
-
// 加载365编辑器企业定制扩展的css文件
<link rel="stylesheet" type="text/css" href="//custom.365editor.com/static/style/demo/demo.css?version=7.5.1"/>
- html代码
-
// 一、form表单提交:将编辑器容器放入form表单中,设置好name值,提交表单时,编辑器内容会自动提交
<div style="width:800px;margin:0 auto;" >
<form action="" method="post">
<script id="koleditor" name="content" style="width:800px;" type="text/plain"></script>
<div style="text-align:center;">
<input type="submit" value="提交" onclick="$(this.form).serialize();return true;">
</div>
</form>
</div>
// 二、ajax等接口请求调用:直接加载编辑器容器html代码。
<script id="koleditor" name="content" style="width:800px;" type="text/plain"></script>
// 在js文件中,通过函数 ue.getContent() 获取编辑器内容,赋值传参给服务器接口。调用方式:
// ue.ready(function() {
// var content = ue.getContent();
// })
- js代码
-
// 请联系365管理人员获取appkey,联系qq: 2405774164
var ue = UE.getEditor('koleditor', {
initialFrameHeight: 540, // 初始化编辑器高度
styleIcon: "//custom.365editor.com/static/images/owl.png", // 素材区头部的logo图标地址链接,不填或为空则不展示logo
styleTitle: "此处可自定义企业icon以及标题", // 素材区头部的title标题,不填或为空则不展示title
styleShow: true, // 是否默认展示素材区,true为默认展示,false为默认不展示
styleWidth: 360, // 素材区宽度
appkey: '365editor' // 付费获取的Appkey
});
- ueditor官网地址
-
ueditor官网:http://fex.baidu.com/ueditor/
- ueditor文档地址
-
ueditor文档:http://ueditor.baidu.com/doc
-
完整企业版可定制解锁更多功能。
如果有其它问题,或欲付费完整企业版,请联系qq:2405774164



 邀请有礼,免费送VIP
邀请有礼,免费送VIP